Array Helper's
What possible help could an array need? Complicated my life enough already.
In JavaScript land, with the release of ES6, a ton of new features have been released. To me JS is always going to seem like that language which is constantly trying to make up for its mistakes and therefore ends up giving developers the most extensive of features.
Yes there is a slight learning curve, but don't all the best things take time.
To make iterating over arrays of data simpler, ES6 has released new array helper methods, which reduces the use of traditional 'for' loops significantly.

Assuming our array of data to be:
let colors = ['violet', 'indigo', 'blue', 'green', 'yellow', 'orange', 'red']
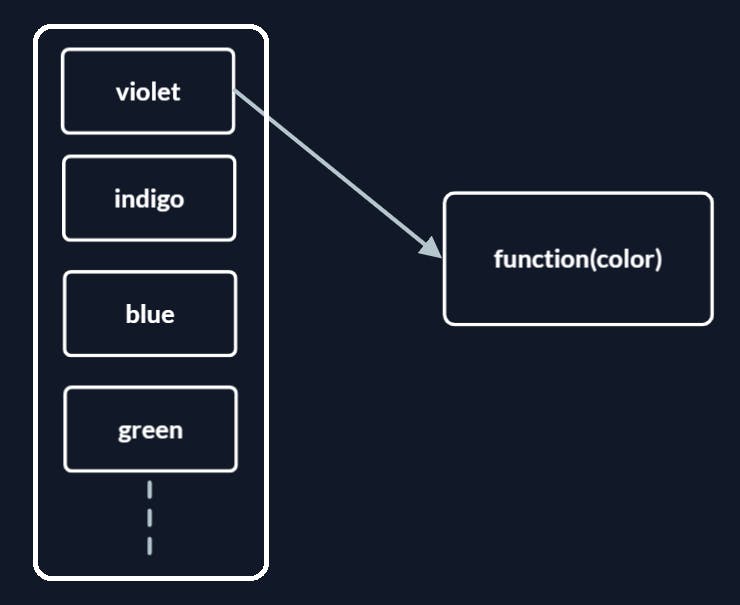
forEach
colors.forEach(function(color) {
console.log(color)
}
 The forEach helper runs the provided function on every element of the array. The color parameter is equal to the array element that gets passed into the function.
'forEach' method doesn't return a new array or modify the existing array.
The forEach helper runs the provided function on every element of the array. The color parameter is equal to the array element that gets passed into the function.
'forEach' method doesn't return a new array or modify the existing array.
As this method doesn't return anything, it is not chainable, i.e you cannot chain more methods to it. While this methods can alter the source array, it is rather used when we have to perform an action with each element of the array.
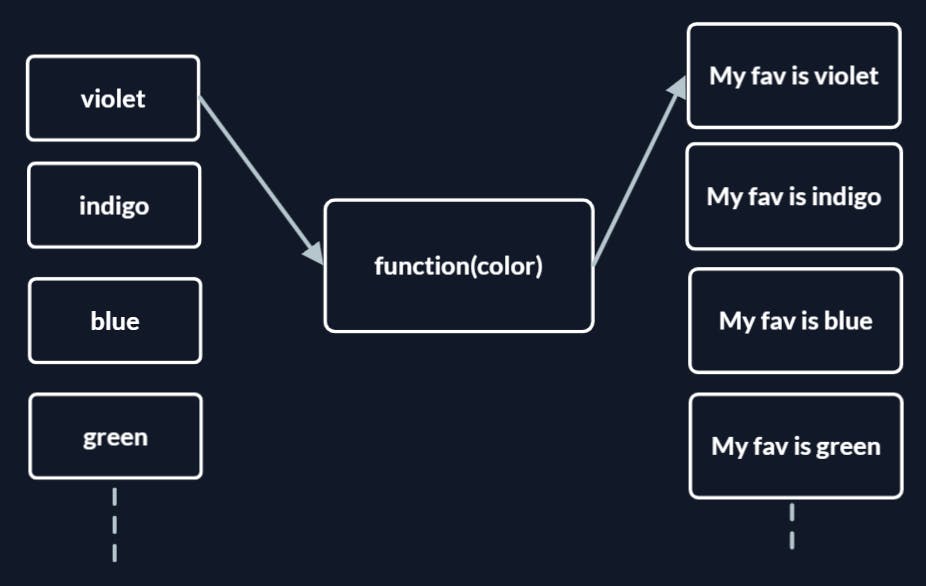
map
let favColors = colors.map(function(color) {
return `My fav is ${color}`
)

Most widely used array helper. Operates on every element of existing array and creates a new array of the result. Does not modify existing array. Chainable.
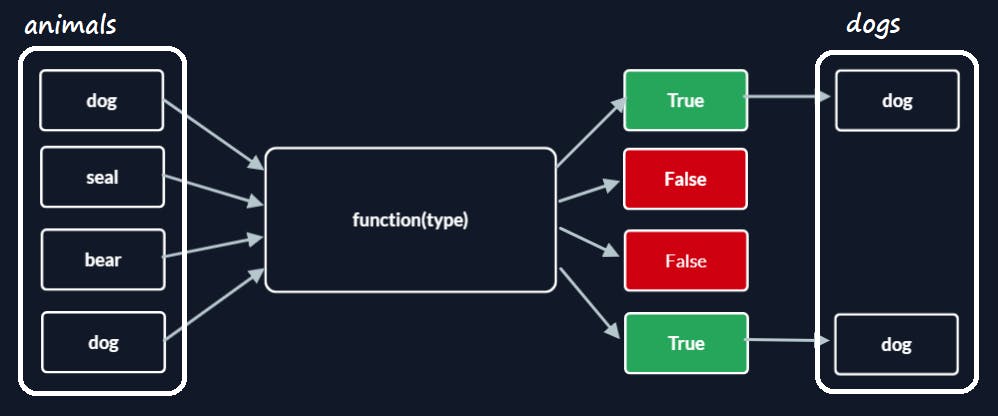
filter
let animals = [
{name: 'wifi', type: 'dog'},
{name: 'sealu', type: 'seal'},
{name: 'bhalu', type: 'bear'},
{name: 'trippy', type: 'dog'}
]
let dogs = animals.filter(function(animal) {
return animal.type === 'dog'
})

Used on an array or array of objects where we only want the elements that match the provided condition.
find
let animals = [
{name: 'wifi', type: 'dog'},
{name: 'sealu', type: 'seal'},
{name: 'bhalu', type: 'bear'},
{name: 'trippy', type: 'dog'}
]
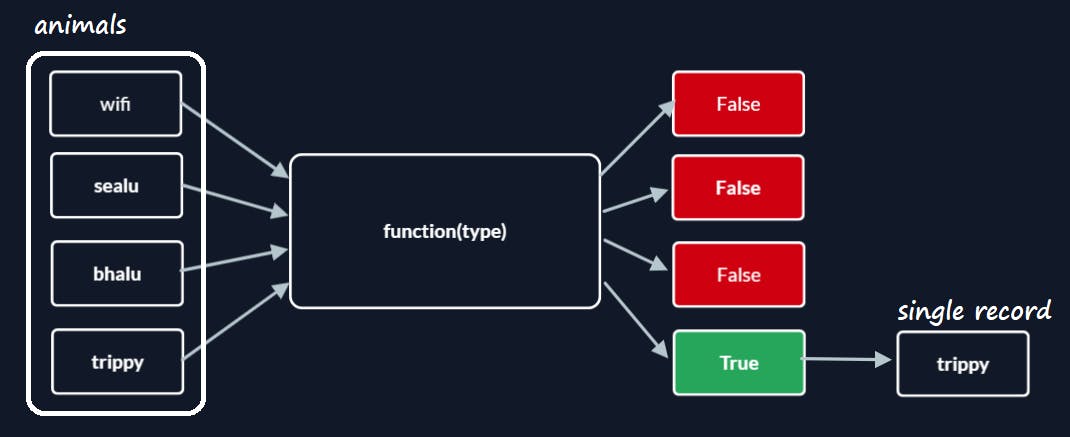
animals.find(function(animal) {
return animal.name === 'trippy'
})

'find' goes through the array and will return the first 'true' match. If there are more than one matches, 'find' will exit after the first and will not know about the others.
every
let animals = [
{name: 'wifi', type: 'dog'},
{name: 'sealu', type: 'seal'},
{name: 'bhalu', type: 'bear'},
{name: 'trippy', type: 'dog'}
]
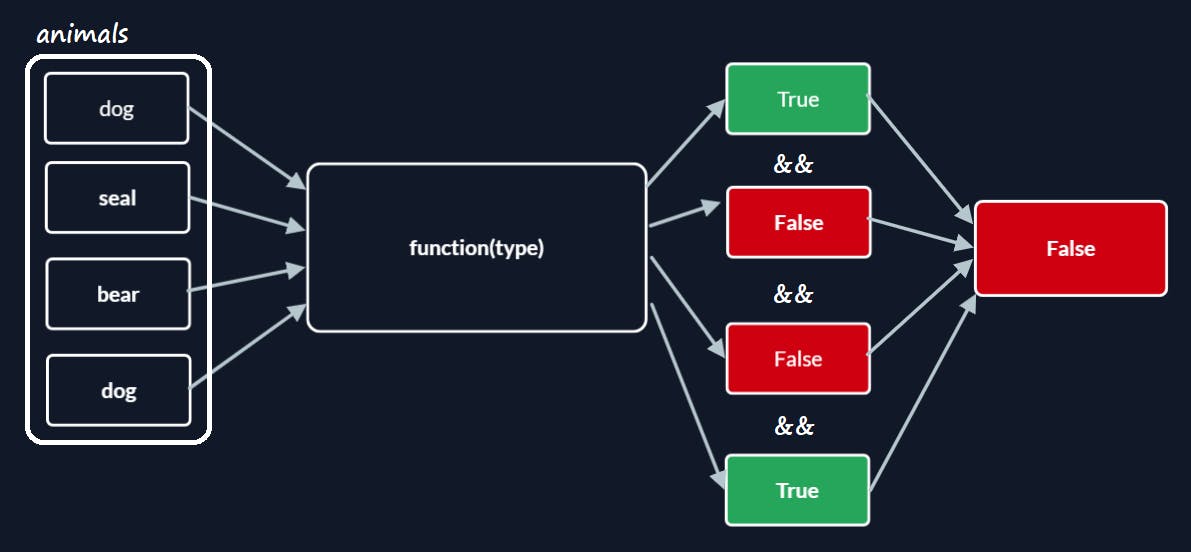
animals.every(function(animal) {
return animal.type === 'dog'
})

Takes the entire array of data and condenses down to a single boolean value. In our case the question would be, is every animal in the list a dog? If all the results returned are 'true' the final result will only then be 'true'.
some
let animals = [
{name: 'wifi', type: 'dog'},
{name: 'sealu', type: 'seal'},
{name: 'bhalu', type: 'bear'},
{name: 'trippy', type: 'dog'}
]
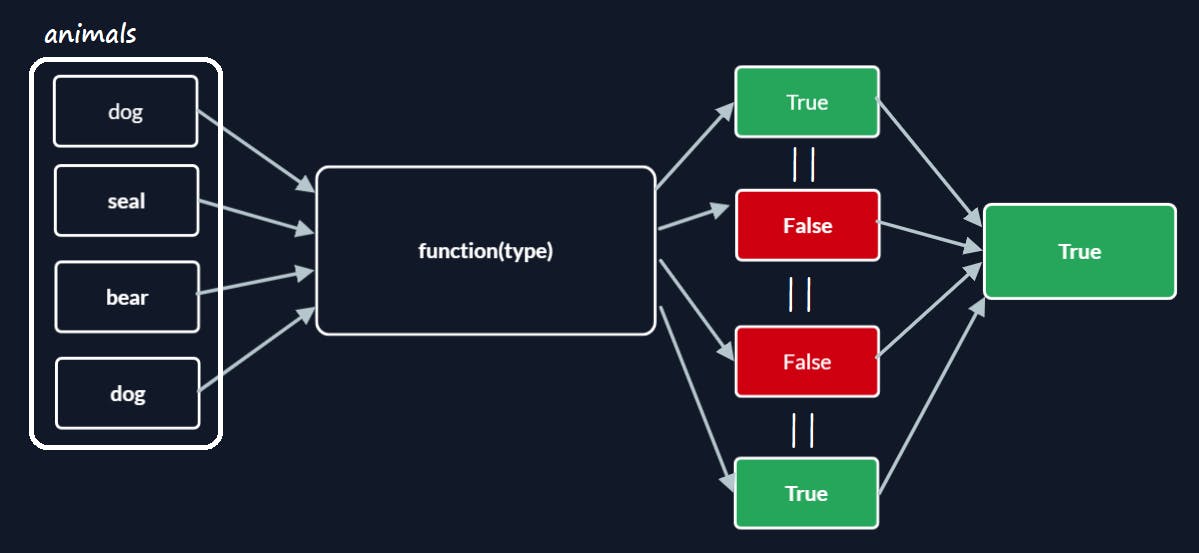
animals.some(function(animal) {
return animal.type === 'dog'
})

Unlike 'every' which performs '&&' operation between results, the 'some' helper perfoms a '||' i.e. 'or'. So even if one result in the array is returned 'true', our final result will be 'true'
reduce
let numbers = [1, 2, 3, 4, 5, 6, 7]
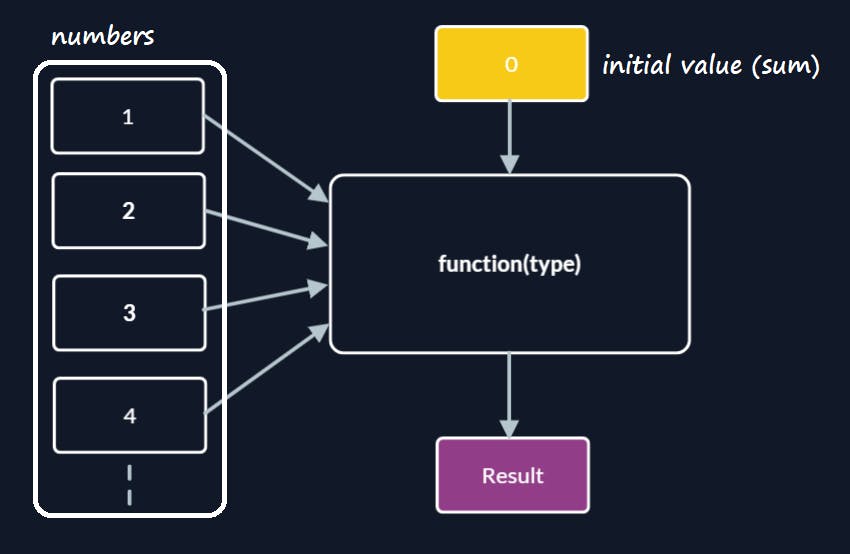
numbers.reduce(function(sum, number) {
return sum += number
}, 0)

Reduce is by far the most versatile and sadly complicated helper methods to wrap your head around. Just during initial stages, so there's still hope...hopefully.
Taking the classic example of summing numbers to get though 'reduce'.
Reduce takes two parameters, a function to be run on every element and an initial starting value. In the function there are further two parameters. One is the array element which gets passed to the function and 'sum' represents the initial value which is 0 in this case as specified by the other parameter of reduce.
